2025.03.17 - [프로그램/react native] - React Native로 안드로이드 & iOS 크로스 플랫폼 개발 시작하기: 단계별 가이드
React Native로 안드로이드 & iOS 크로스 플랫폼 개발 시작하기: 단계별 가이드
React Native로 안드로이드 & iOS 크로스 플랫폼 개발 시작하기: 단계별 가이드모바일 앱 개발을 시작하고 싶지만, 안드로이드와 iOS를 따로 개발하는 건 부담스럽다고요? React Native는 하나의 코드로
vitaherb.tistory.com
React Native 다음 단계: useState와 네비게이션으로 동적인 앱 만들기 (2025년 가이드)
안녕하세요, 개발자 여러분! 지난 글(React Native 시작하기)에서 React Native 프로젝트를 설정하고 기본 앱을 실행해보는 과정을 다루었습니다. 이제 약속대로 React Native 다음 단계로 넘어가, **상태 관리(useState)**와 네비게이션을 활용해 더 동적인 앱을 만들어 보겠습니다.
1. 상태 관리: useState로 동적인 UI 만들기
React Native에서 앱을 동적으로 만들려면 사용자 입력이나 데이터 변화를 반영해야 합니다. 여기서 가장 기본적인 도구가 바로 useState입니다.
예제: 간단한 카운터 앱

이 코드는 버튼을 눌렀을 때 숫자가 증가하거나 감소하는 간단한 앱을 만듭니다. useState는 상태를 관리하며 UI를 실시간으로 업데이트합니다.
2. 네비게이션: React Navigation으로 화면 이동 구현
동적인 앱은 여러 화면 간 이동을 지원해야 합니다. 이를 위해 React Navigation을 사용해 보겠습니다.
설치:
기본 설정:

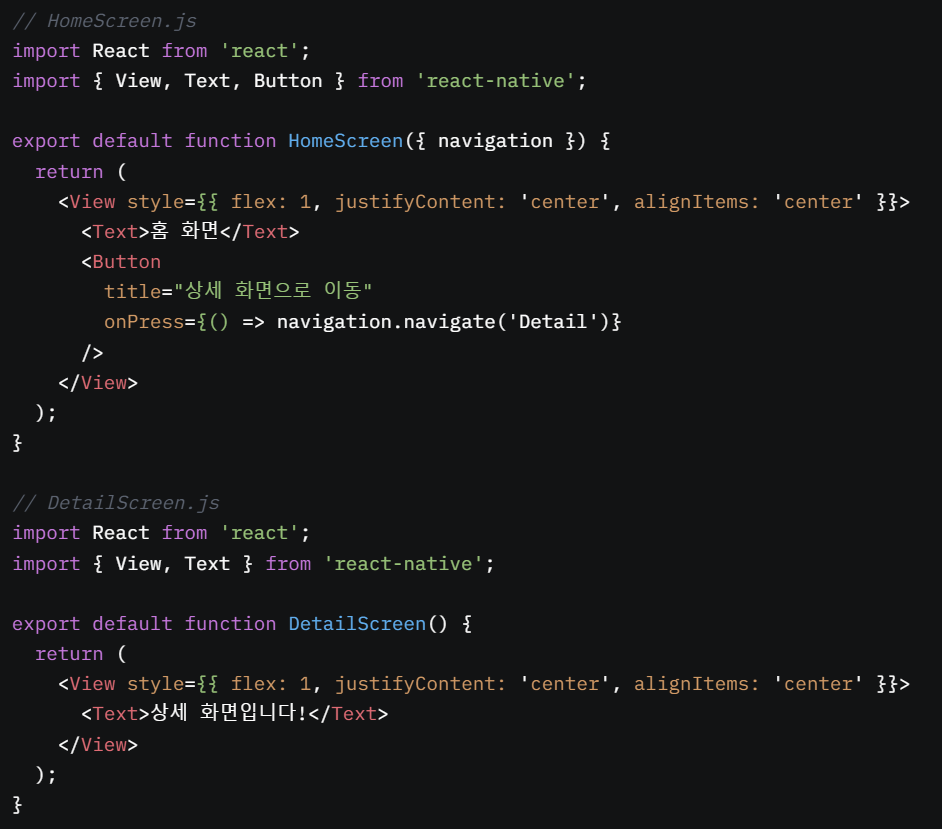
화면 예제:

이 코드는 홈 화면에서 버튼을 누르면 상세 화면으로 이동하는 기능을 구현합니다.
3. useState와 네비게이션 결합하기
이제 상태 관리와 네비게이션을 결합해 더 실용적인 앱을 만들어 보겠습니다. 예를 들어, 홈 화면에서 입력한 텍스트를 상세 화면으로 전달해보죠.
수정된 코드:

이 예제는 사용자가 입력한 텍스트를 상태로 관리하고, 네비게이션을 통해 다른 화면으로 전달합니다.
마무리
오늘은 React Native에서 useState로 상태를 관리하고, React Navigation으로 화면 이동을 구현하는 방법을 배웠습니다. 이 두 가지를 결합하면 훨씬 더 동적인 앱을 만들 수 있습니다.
다음 글에서는 성능 최적화와 리스트 렌더링에 대해 다뤄보겠습니다. 질문이 있다면 댓글로 남겨주세요. 즐거운 코딩 되세요!
2025.03.19 - [프로그램/react native] - React Native 두 번째 단계: 컴포넌트와 스타일링으로 앱 꾸미기
React Native 두 번째 단계: 컴포넌트와 스타일링으로 앱 꾸미기
React Native 두 번째 단계: 컴포넌트와 스타일링으로 앱 꾸미기안녕하세요, 개발자 여러분! 지난 글에서 React Native 환경을 설정하고 첫 번째 "Hello, World!" 앱을 실행해 보았죠. 이제 본격적으로 React N
vitaherb.tistory.com
'프로그램 > react native' 카테고리의 다른 글
| React Native에서 QR 코드 스캔 구현하기: 카메라 활용 실전 가이드 (1) | 2025.03.25 |
|---|---|
| React Native에서 카메라 기능 구현하기: 코드로 배우는 실전 가이드 (1) | 2025.03.24 |
| React Native 심화 가이드: useEffect와 네비게이션 고급 활용으로 앱 완성도 높이기 (0) | 2025.03.21 |
| React Native 두 번째 단계: 컴포넌트와 스타일링으로 앱 꾸미기 (3) | 2025.03.19 |
| React Native로 안드로이드 & iOS 크로스 플랫폼 개발 시작하기: 단계별 가이드 (2) | 2025.03.17 |